If you only know one thing about web design, let it be the term “responsive.” Most good web designers and developers will make sure that you have what is called a responsive website, but as a small business owner or Webmaster it’s important that you understand how it works so that you don’t get stuck with a designer who didn’t bother. A responsive design is what’s going to make your website easy to see on all different types of screens—mobile, tablet, desktop, etc.—and in 2014 this will be a necessity if you want to keep up with your competition. If you end up with a design that isn’t responsive not only will your website look out of place, but it will look unprofessional on a mobile device and turn people away.
According to this article published on Convince and Convert, by 2014 mobile is predicted to overtake desktop Internet usage. The moral of the story: Understanding responsive web design truly deserves your undivided attention this upcoming New Year.
How Responsive Web Design Works
Having a responsive web design means that your website will respond to different screen sizes and make adjustments accordingly (with no work on your part). For example, if your design is responsive there are a few things that will likely change if someone looks at your website through a mobile phone:
- Images will either be moved to the bottom of the screen or they will be resized so they don’t take up the whole screen.
- Buttons might get larger to compensate for the small screen.
- Important content should be at the top of the screen, so things like ads or a search bar would be moved to the bottom.
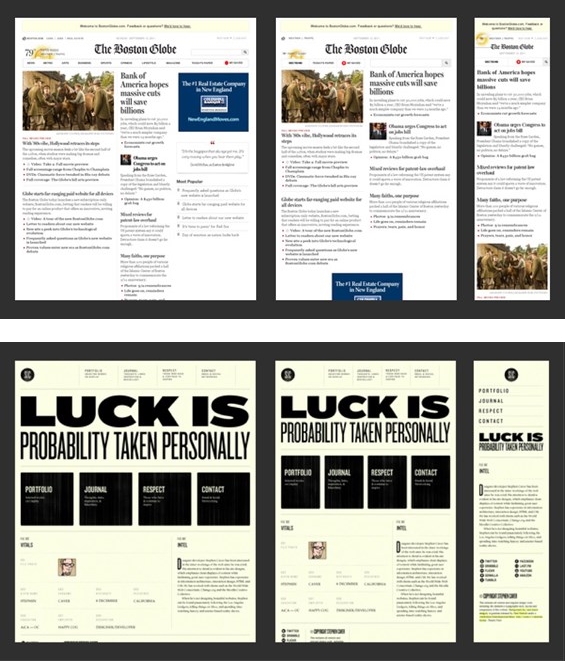
Of course, different things will change if you’re using a tablet for example. The buttons might not get pictured and the images might move in a different way than they did when you looked at your website on a mobile screen. Again, it’s all about the best possible view for users. The best way to understand this concept has always been through screenshots:
As you can see, things are moved around based on the size of the screen. If you have a responsive web design, this will automatically happen for your website. Had you not had a responsive design, someone would visit your mobile website and see nothing but a large ad or a big “L” in the second example. Below is an example that shows the opposite problem:
As you can see, going from a website built for a smaller screen to this larger screen also had its problems. This example comes from some sort of wide screen, and you can see a lot of white space on the sites because a responsive web design was not used.
Of course, some companies don’t have a responsive design and choose to have an entirely different website for mobile; however in general responsive web designs are easier to manage and more preferred.
Moving Forward with Responsive Web Design
As a Webmaster or small business owner just looking to get a feel for how it all works, the above are great basics that will help you know what to ask and what to request of your web designer. If you want to dig a little bit deeper into how it all works (CSS code, Media Queries, Meta tags, etc.) I highly recommend checking out this article from Elated. Of course, a good web designer or developer should also be able to answer your questions.
Do you have experience working with responsive web design, either as a consumer or as a business owner? Let us know your thoughts and your story in the comments below.